Если вам нужен пример, который доказывает, что веб без WebGL был бы гораздо более скучным местом, не смотрите дальше. Это завораживающая и захватывающая интерактивная симуляция жидкости, с которой вы можете часами играть.
На сайте Chrome Experiments представлено множество интересных графических идей, но моделирование жидкости Феликса Войтцеля должно быть отнесено к числу лучших. Он использует WebGL, который является стандартным способом создания 3D-графики HTML5 вместе с использованием графического процессора.
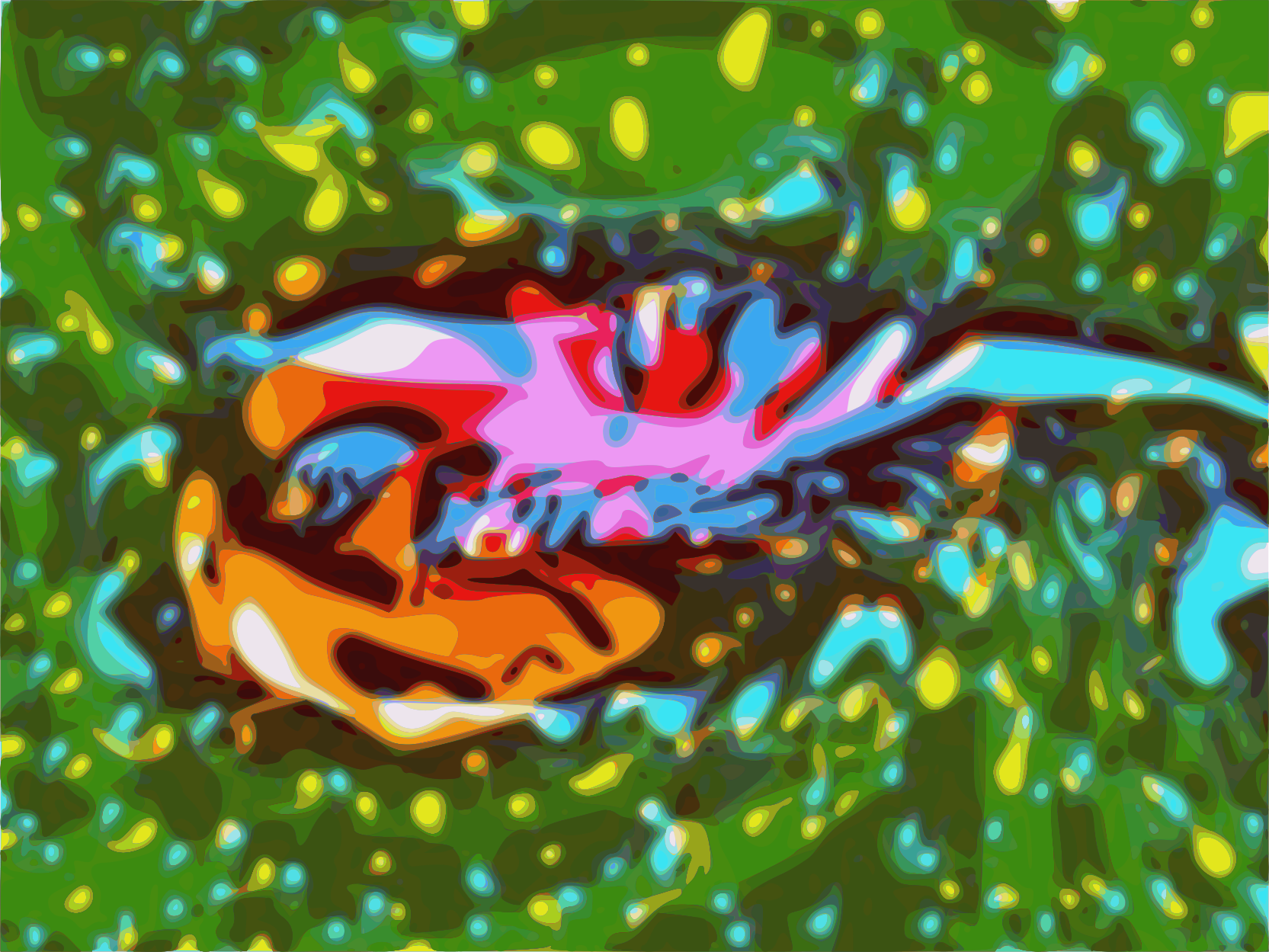
Что он делает, так это смешивает стандартное 2D-моделирование жидкости с другим 2D-моделированием реакции-диффузии типа «паттерна Тьюринга». Эти паттерны не являются истинными паттернами Тьюринга, поскольку они основаны на более простой однокомпонентной реакции, но давайте не будем разделяться.
Сочетание этих двух симуляций создает нечто сложное и в то же время очень физическое. Возможность взаимодействовать с ним означает, что вы можете использовать мышь, чтобы перемешивать смесь и в целом возмущать симуляцию.
Если вы хотите увидеть, как все это выглядит, посмотрите следующее короткое видео:
Если вы думаете, что это выглядит забавно, вы правы. Но иметь возможность взаимодействовать с ним еще веселее. Для этого вам нужно посетить страницу эксперимента, используя последнюю версию Chrome или Firefox. Даже не пытайтесь использовать Internet Explorer, так как Microsoft не поддерживает WebGL и на данный момент не намерена его поддерживать.
Как мы уже отмечали ранее, для Microsoft, чтобы не поддерживать WebGL, по-видимому, необходимо переключиться на другой браузер, который это делает. Кто хочет пропустить столько веселья? Будем надеяться, что Microsoft осознает тот факт, что ее браузер остается позади, просто не конкурируя.